728x90
관련자료
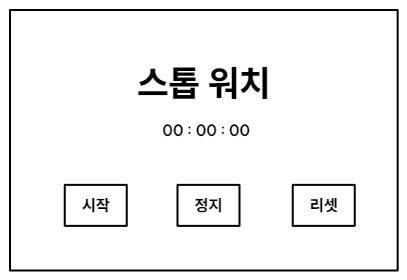
UI디자인

UI 구현 (HTML, CSS)
- 먼저 IDE에서 스톱워치 폴더와 index.html 생성합니다

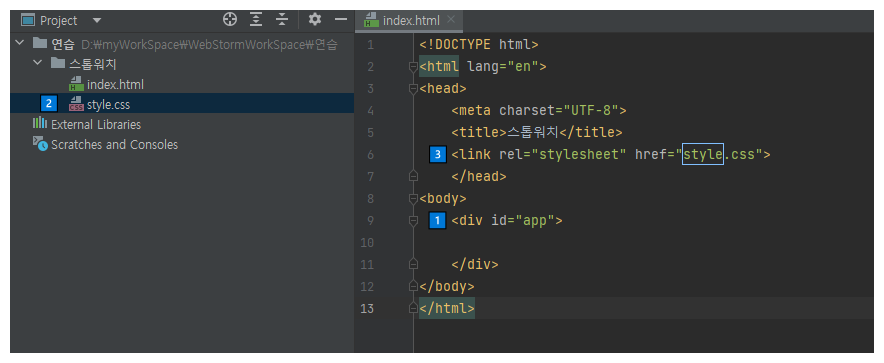
- 1️⃣div박스로 id명 app과 2️⃣style.css 파일 만들고 3️⃣<link>태그로 index.html 파일과 연결합니다

스톱워치앱 - 과정2 - style.css파일 내에서 app이라는 id에 대한 스타일을 정의합니다.

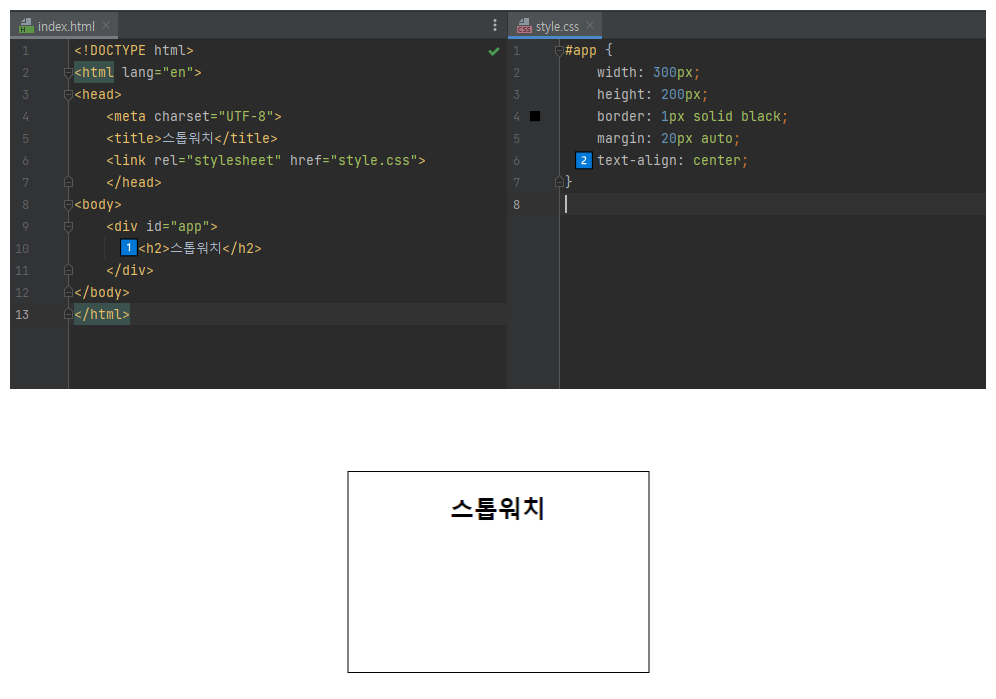
스톱워치앱 - 과정3 - 1️⃣h2 태그를 사용하여 '이 애플리케이션이 스톱워치임'을 나타내줍니다. 2️⃣그리고 스톱워치 문장이 가운데 가도록 스타일을 정의합니다

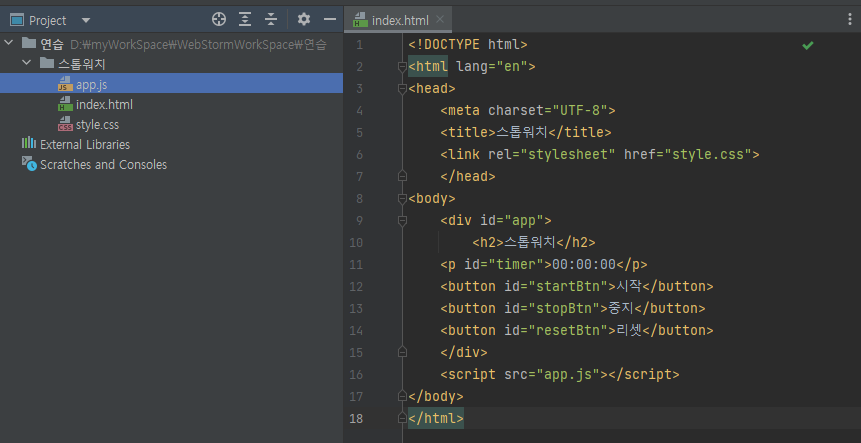
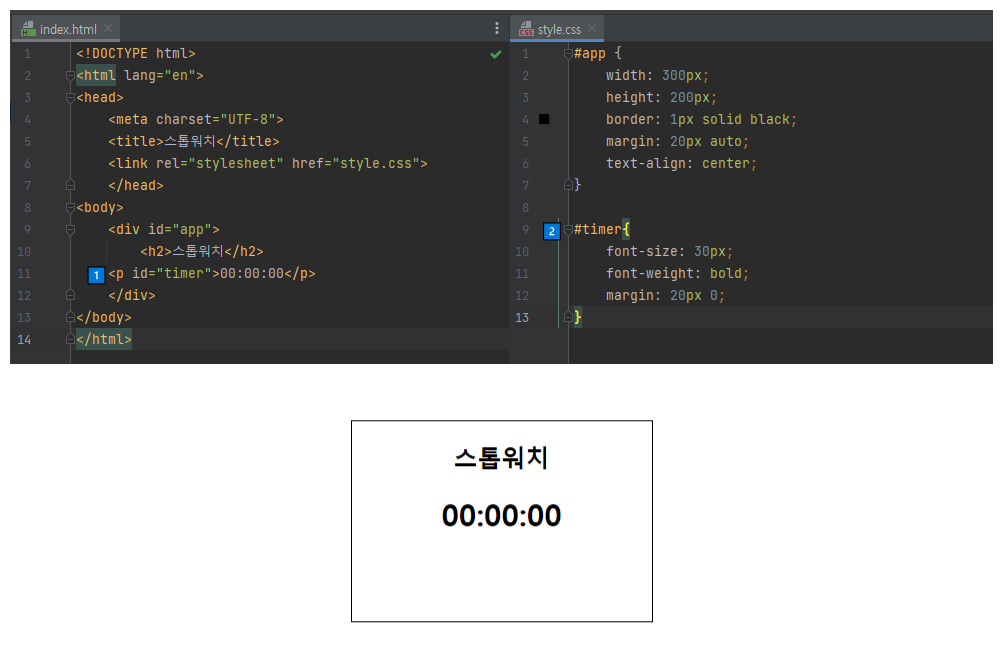
스톱워치앱 - 과정4 - 1️⃣HTML부분에서 timer라는 ID를 가진 <p> 태그를 생성하고, 그내용으로 "00:00:00" 설정합니다. 이는 스톱워치의 초기 시간을 표시합니다. 2️⃣CSS부분에서 ID가 timer요소 선택하여 스타일을 적용합니다.

스톱워치앱 - 과정5 - 1️⃣HTML부분에 button 태그를 사용해 각각의 버튼 이름과 id이름을 정의합니다. 2️⃣CSS부분은 button 지정하여 3가지버튼을 통일 스타일링을 합니다.

스톱워치앱 - 과정6
배포
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>스톱워치</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="app">
<h2>스톱워치</h2>
<p id="timer">00:00:00</p>
<button id="startBtn">시작</button>
<button id="stopBtn">중지</button>
<button id="resetBtn">리셋</button>
</div>
</body>
</html>
CSS
#app {
width: 300px;
height: 200px;
border: 1px solid black;
margin: 20px auto;
text-align: center;
}
#timer{
font-size: 30px;
font-weight: bold;
margin: 20px 0;
}
button{
padding: 10px 20px;
margin: 5px;
font-size: 12px;
}
깃허브
https://github.com/IdoCleanCode/app/tree/master/%EC%8A%A4%ED%86%B1%EC%9B%8C%EC%B9%98
728x90