728x90

라우팅의 개념 및 목적
- 라우팅은 클라이언트의 요청에 따라 적절한 동작이 수행되도록 하는 프로세스입니다. 목적은 클라이언트가 특정 URL에 접근 했을때 그에 대한 적절한 응답을 반환하는 것입니다. 이를 통해 어플리케이션은 특정 경로에 대한 요청을 어떻게 처리할지를 결정할 수 있습니다.
라우팅 처리방법
- app 객체의 메서드를 사용해여 라우팅 처리합니다. 각 메서드는 HTTP 메서드와 일치하는 이름을 가지며, 첫 번째 파라미터로 경로, 두 번째 피라미터로 콜백 함수를 박습니다. 콜백 함수는 요청 객체(requst), 응답 객체(response), 그리고 미들웨워 함수를 참조를 받습니다.
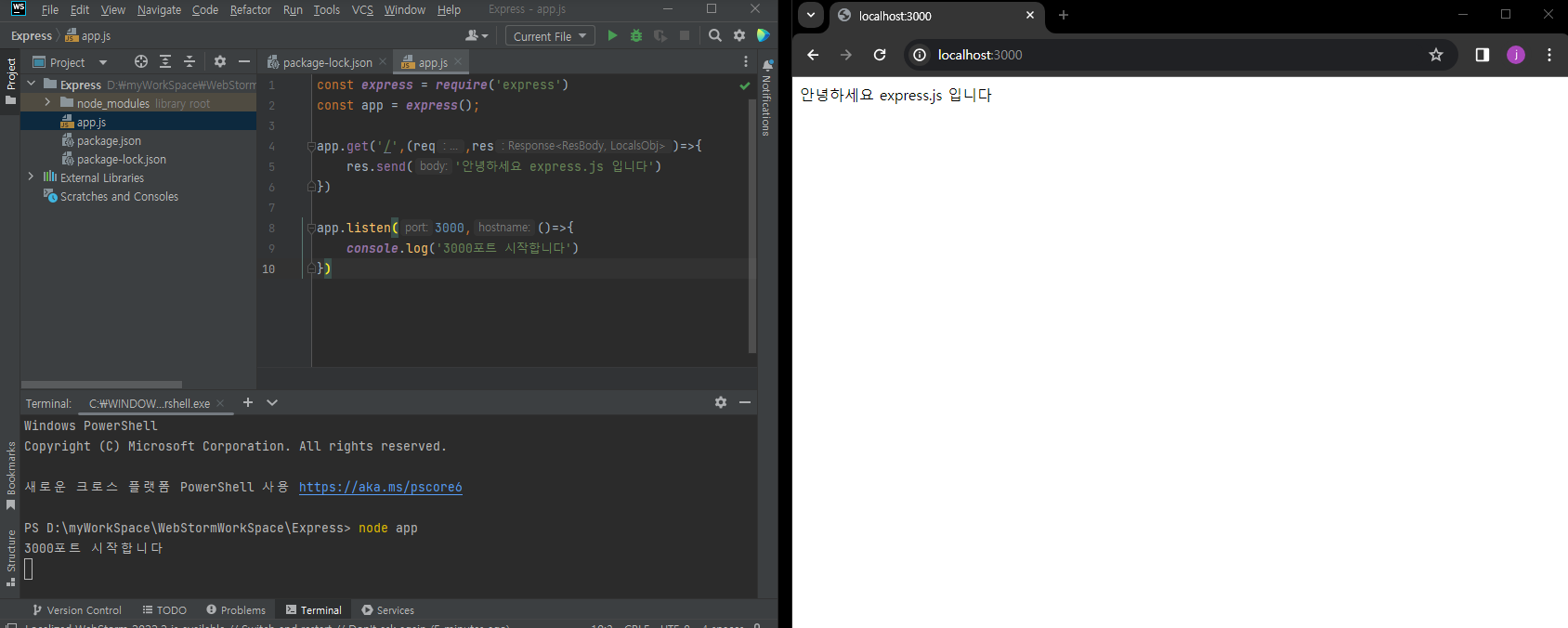
app.js
const express = require('express')
const app = express();
app.get('/',(req,res)=>{
res.send('Hello world')
})
app.listen(3000,()=>{
console.log('서버 시작')
})app.js실행하면, app.get() 메서드를 사용하여 루트 URL('/')에 대한 GET 요청을 처리하고 있습니다. 사용자가 이 URL에 접근하면, 'Hello world' 메세지를 응답으로 받게 됩니다.

HTTP 메서드이해
클라이언트가 서버에게 어떤 종류의 요청을 하는지를 나타냅니다.
- GET
서버에서 특정 리소스를 가져오는 요청을 합니다 - POST
서버에 특정 리소스를 새로 생성하는 요청을 합니다 - PUT
서버의 특정 리소스를 수정하는 요청을 합니다. - DELETE
서버의 특정 리소스를 삭제하는 요청을 합니다
const express = require('express');
const app = express();
app.post('/users', (req, res) => {
// 새로운 사용자를 생성하는 코드
});
app.get('/users/:id', (req, res) => {
// 특정 사용자의 정보를 가져오는 코드
});
app.put('/users/:id', (req, res) => {
// 특정 사용자의 정보를 수정하는 코드
});
app.delete('/users/:id', (req, res) => {
// 특정 사용자를 삭제하는 코드
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});각각의 HTTP 메서드를 사용하여 사용자 정보를 생성, 조회, 수정, 삭제하는 라우팅을 설정한 것입니다.
참고자료
728x90

