728x90
선 그리기 기본 원리
HTML5 캔버스를 사용하여 직선을 그리려면 다음과 같은 단계를 수행해야합니다.
- 캔버스 요소를 생성
- getContext('2d') 생성
- beginPath() 경로 초기화
- moveTo()사용하여 시작점을 설정
- lineTo() 사용하여 끝점을 설정
- stoke() 사용하여 선을 그립니다.

직선 그리기( movTo, lineTo, stroke)
위에 설명 대로 html파일 하나로 캔버스 호출하여 JS로 제어 하여 직선을 만들어 봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>캔버스 직선 그리기</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>
let canvas = document.getElementById('myCanvas')
let ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(canvas.width*0.2,canvas.height*0.2)
ctx.lineTo(canvas.width*0.8,canvas.height*0.2)
ctx.stroke()
</script>
</body>
</html>켄버스 높의 20% 위치에서 시작하여 길이가 캔버스 높이의 60%인 선을 그립니다.
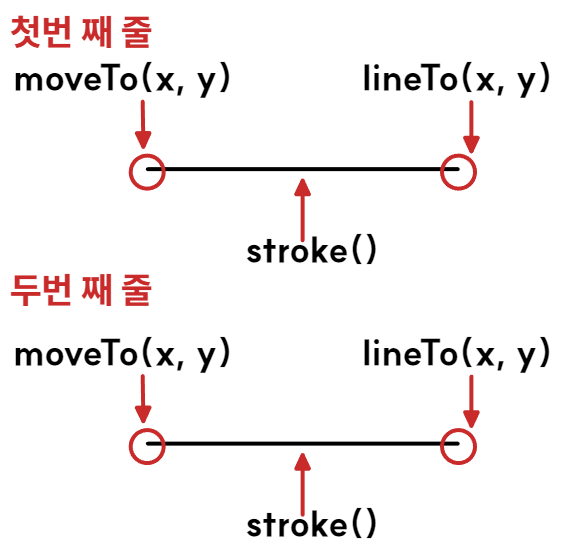
다중선 그리기
movTo lineTo stroke 반복해서 그리면 됩니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>다중선그리기</title>
</head>
<body>
<canvas></canvas>
<script>
let canvas = document.querySelector("canvas")
let ctx = canvas.getContext('2d')
canvas.width = 300
canvas.height = 300
let canvasWidth = canvas.width
let canvasHeight = canvas.height
ctx.beginPath()
//첫번째 줄
ctx.moveTo(canvasWidth*0.2, canvasHeight*0.2)
ctx.lineTo(canvasWidth*0.8, canvasHeight*0.2)
ctx.stroke()
//두번째 줄
ctx.moveTo(canvasWidth*0.2, canvasHeight*0.4)
ctx.lineTo(canvasWidth*0.8, canvasHeight*0.4)
ctx.stroke()
//세번째 줄
ctx.moveTo(canvasWidth*0.2, canvasHeight*0.6)
ctx.lineTo(canvasWidth*0.8, canvasWidth*0.6)
ctx.stroke()
//네번째 줄
ctx.moveTo(canvasWidth*0.2, canvasWidth*0.8)
ctx.lineTo(canvasWidth*0.8, canvasHeight*0.8)
ctx.stroke()
</script>
</body>
</html>
선 색상 변경(strokeStyle)
선의 색상을 변경하려면 strokeStyle 속성을 사용합니다.값은 이름, 16진수, RGB, BGBA, HSL, HSLA 들어 갑니다.
let canvas = document.querySelector("canvas")
let ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(50,50)
ctx.lineTo(300, 50)
ctx.strokeStyle = 'red'
ctx.stroke()
선 두께 변경(lineWidth)
선의 두께를 변경하려면 lineWidth 속성을 사용하면 됩니다. 기본적으로 값 단위는 픽셀로 들어갑니다.
let canvas = document.querySelector("canvas")
let ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(30,30)
ctx.lineTo(150, 30)
ctx.lineWidth = 10
ctx.stroke()선 종류 변경
캔버스에서 선의 종류 변경하려면 setLineDash메소드를 사용하면됩니다. 인자에 segments "숫자로 이루어진 배열"이 들어가며 [] 실선 [선길이, 선 간격]이 들어갑니다.
<script>
let canvas = document.querySelector("canvas")
let ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(canvas.width*0.2,canvas.height*0.2)
ctx.lineTo(canvas.width*0.8,canvas.height*0.2)
ctx.setLineDash([])
ctx.stroke()
ctx.beginPath()
ctx.moveTo(canvas.width*0.2,canvas.height*0.4)
ctx.lineTo(canvas.width*0.8,canvas.height*0.4)
ctx.setLineDash([5,5])
ctx.stroke()
ctx.beginPath()
ctx.moveTo(canvas.width*0.2,canvas.height*0.6)
ctx.lineTo(canvas.width*0.8,canvas.height*0.6)
ctx.setLineDash([5,10])
ctx.stroke()
</script>728x90
